※この記事はタカミックスの使用テーマがCocoon時代の話です。
皆さん、ご機嫌よう! タカミックスです。
無事インストールできた『CM Tooltip Glossary』を、更に試行錯誤して50音&アルファベット検索リンクボタンに設定したことについてです。
記事中の話がゴチャゴチャ取り留めなくなっていますので、記事の最後に50音&アルファベット検索リンクボタン作成方法手順を改めて記します。
あと50音&アルファベット検索リンクボタンのhtmlソースとCSSソースはシリーズ最終回に張りますんで宜しくお願いします。
それでは行ってみまShow!
目次
検索目次の問題点
さて、無事インストールできた『CM Tooltip Glossary』です。ただ気になる点が…
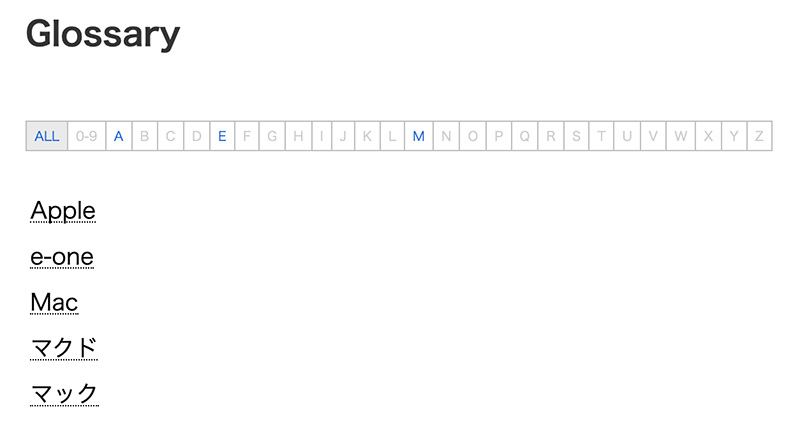
それは英数字の単語の場合は検索目次のアルファベット一覧から検索できるのですが、日本語は索引目次に載ならないことです。全て『ALL』にまとめられてしまうのです。

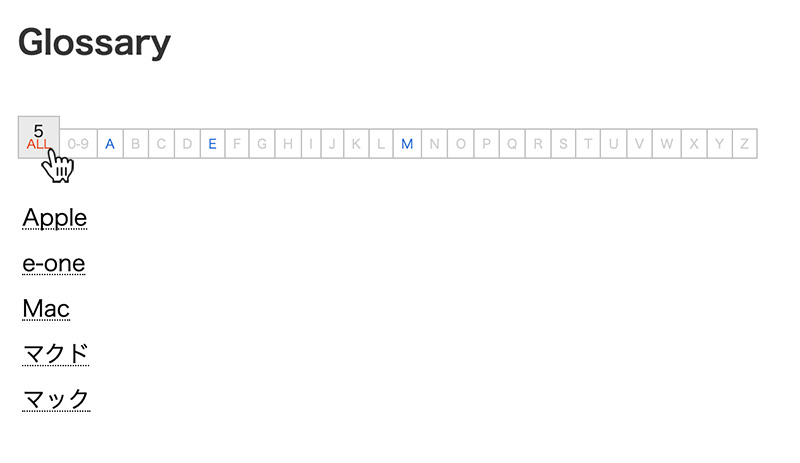
取り敢えず適当に5つ、英語表記(アルファベット)と日本語表記(今回は片仮名のみ)を用語集に入れた場合です。
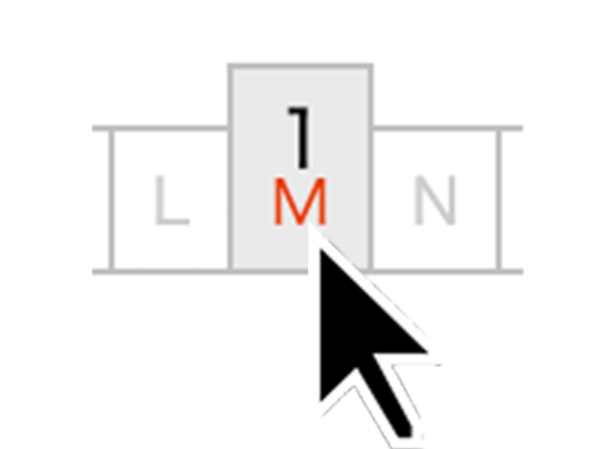
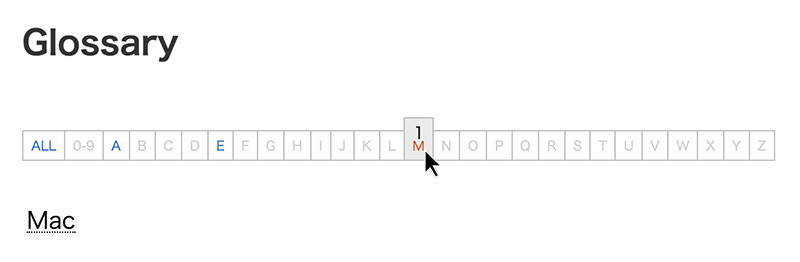
検索目次のアルファベット欄の『M』の項にマウスを当てると『1』と数字が表示されます。まだ音楽用語集にはアルファベットでのMacと、1項目しか入っていないので1と表示されます。

そして『M』をクリックすれば『Mac』のみ表示されます。

しかし日本語での『マクド』や『マック』で用語集に入れた場合、日本語や英語の関係はなく、全て『ALL』の欄にまとめられてしまうのです。
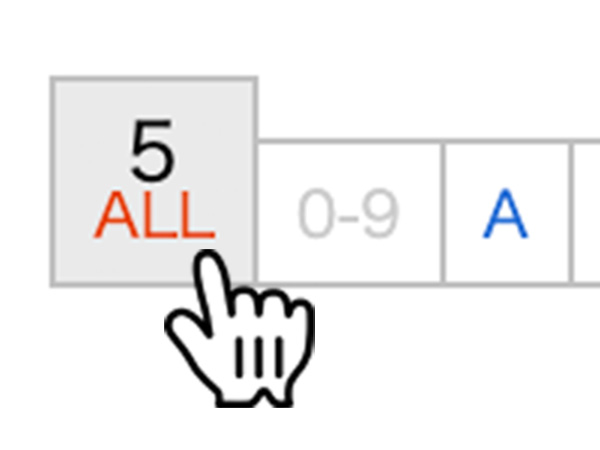
今回は英語と日本語を合わせて5項目が用語集に入ってます。なので『ALL』の欄にマウスを乗せると『5』と表示されてしまいます。

なので『ALL』をクリックしても何ら表示は変わりません。

参ったなぁ… コレは仕方ないから日本語の目次振り分けは諦めるか? と思いました。
ただ用語解説の単語は日本語がメインですよね? ブログってアルファベット表記より片仮名表記の方がユーザーが読みやすくて親切だったりします。
なので矢張り日本語で検索できる50音検索リンクボタンはあった方が良いと思いました。
ツールチップ機能(説明文表示機能)
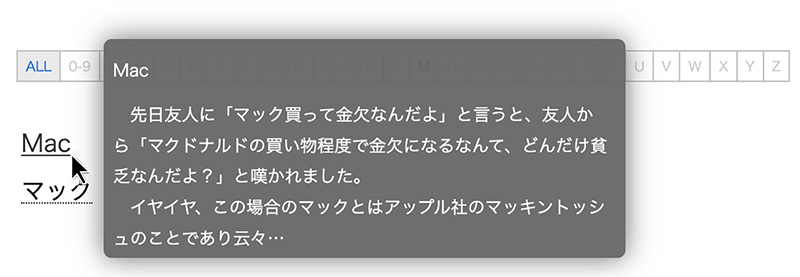
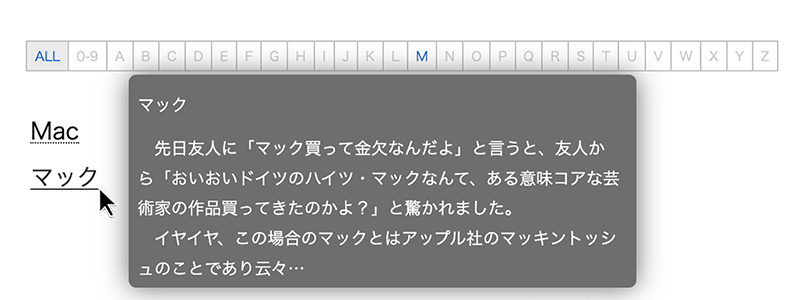
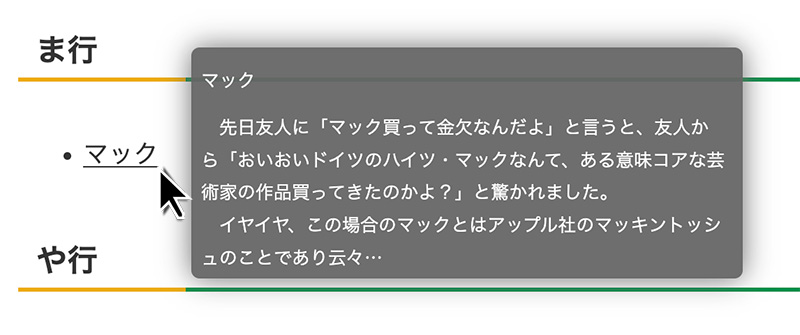
話変わりますけど『CM Tooltip Glossary』は目次の用語にマウスポインタを合わせるとクリックしなくても解説文が表示されます。この機能を『ツールチップ』と言います。


う〜ん、個人的にはいらない機能の様な気がするんですけど、どうなんでしょうね?
50音検索リンクボタンのhtml&CSSソース発見!
話を戻して、日本語で検索できるプラグインを探していると、CM Tooltip Glossaryを日本語の50音検索リンクボタンに変更する方法が載っているサイトを見つけました。
このサイトでは親切にCM Tooltip Glossaryに張る50音検索リンクボタンのhtmlソースとCSSソースが記載してあるページでした。
で、どこに張るんだ?
で、50音検索リンクボタンのhtml&CSSソースは分かったのだが、どこに張るんだ?
これ、今でこそ固定ページの編集ページにテキストエディターで50音検索リンクボタンのhtmlコード張って、カスタムCSSにCSSソースを張るのが分かったんですけど、最初にサイトを見た時は何のことかサッパリ分からなかった。
プログラマーやWordpressを使い慣れてる人は良いのだろうが、タカミックスは分からなかったんですね。

また解説サイトでは『Classic Editor』を使ってた様です。 これ、別に現在WordPressのデフォルト設定であるブロックエディターでもテキスト入力はできるんですよ。

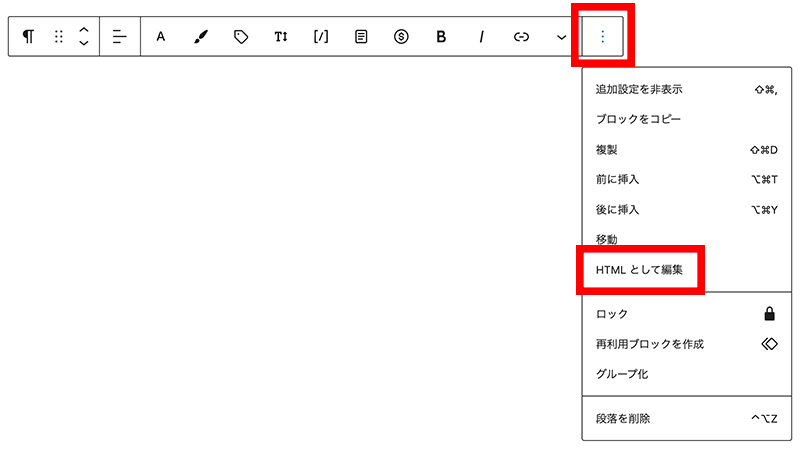
けれど『HTMLとして編集』を選択すると、タカミックスみたいなトーシローが試行錯誤して行う編集は面倒だったんですよね(それくらい失敗ばかりしていた)。
なおコードエディター編集でも上手くできませんでした…
なのでタカミックスも『Classic Editor』を再インストールして、ブロックエディターからClassic Editorに切り替えてhtmlソース張り付けてました。

CSSソースもカスタムCSSに張りました。CSSソースをカスタムCSSに張り付けないと50音検索リンクボタン化されないんですね。
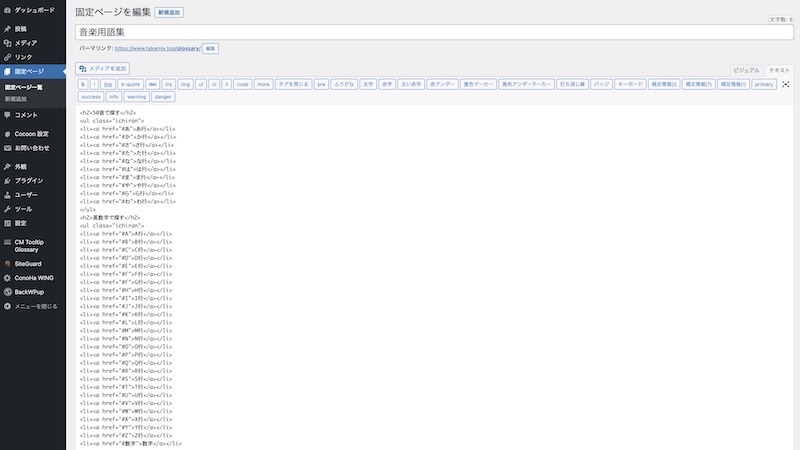
カスタムCSSはテーマにもよるのですが、タカミックスが使用しているCocoonですと、カスタムCSSは固定ページの下部にあります。
試行錯誤
参考Webサイト通りに何とか固定ページに50音検索リンクボタンのhtmlソース張り、カスタムCSSにCSSソースを張りました。すると50音検索リンクボタンが表示されました!

やった、やったよ! これで50音検索リンクボタンから用語が探せるよ!
どうせならアルファベット目次も作りたい!
おし、これでパーペキ! と思ったのだが、どうせならアルファベット検索リンクボタンも作りたい! 参考サイトには50音検索リンクボタンのhtmlコードしか乗っていなかったのです。
なので見よう見まねでアルファベットでの検索リンクボタンのhtmlコードを書き込み、アルファベット検索リンクボタンが完成しました。

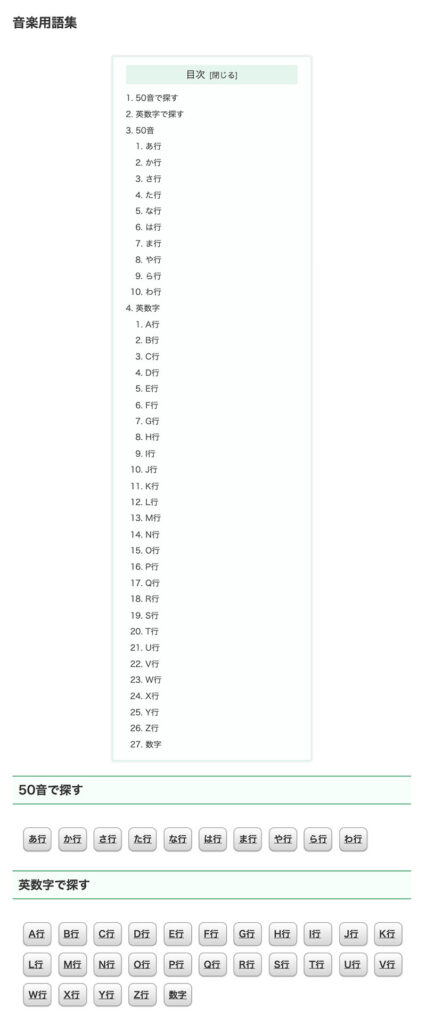
デフォルト設定の目次が長過ぎだ! なのでタカミックスは固定ページのデフォルト目次は表示しない設定にしました。

ページ内アンカーリンクを設定
おし、これでパーペキ! と思ったのだが、今度はアルファベットの検索リンクボタンをクリックしてもウンともスンとも言わんのです。
今度は何がダメなんだ? もう面倒臭いのでアルファベットの検索リンクボタンは無しにするか? と思いました。
しかし思い直して簡単なWeb制作方法が書いてあるページを見てみました。まずタカミックスがhtmlコードについてはサッパリ分からないので当たり前ですね。
するとページ内のアルファベット検索リンクボタンのhtmlコードにアンカーリンクがなかったから何も起きなかった様です。
改めてアンカーリンクの設定を付け足すのですが、コレがコードが長い上に、同じ文字の羅列が続くので自分で何を打ち込んだか分からなくなるんですよ! 普段プログラミングしてる人には何でもないのでしょうが、タカミックスみたいなトーシローには新しく作ったコードの場所が分からなくなる!
なので新たに付け足したコードの色は赤とか青に文字色を変えてhmtlコードの制作をしました。
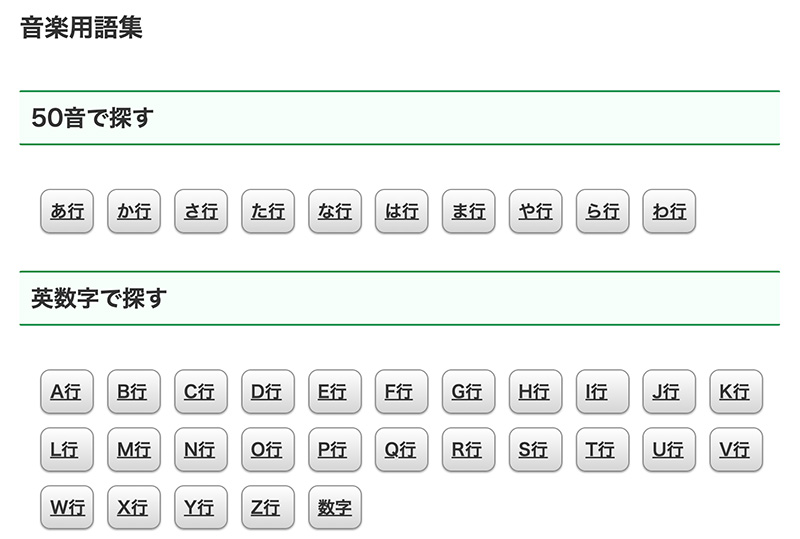
アンカーリンク設定も無事終わると、今度こそ正常な50音&アルファベット検索リンクボタンが出来上がりました!
アルファベットに『行』はなくても良いのでは…?
おし、これでパーペキ! と思ったのだが、今度は50音&アルファベット検索リンクボタンのアルファベットに『行』は必要ないよな…? と思いました。
ただ『行』の文字だけ削除するとアルファベットだけが表記され、ボタン内の左側に文字が偏ってしまいます。

なので再び空白文字のhtmlコードを検索して張り付けました。htmlではWordPressや文書で空欄を打ち込むスペースキーでは空白設定になってくれないのです。

ふぅ… 今度こそ日本語&アルファベット検索リンクボタンが完成しました!(泣)
用語張り付けは少し手間
日本語&アルファベット検索リンクボタンの設定をした場合、用語は固定ページにコードを手打ちしないとダメなんです。
普通にCM Tooltip Glossaryで用語を作れば目次に反映されるのとは勝手が違うのです。
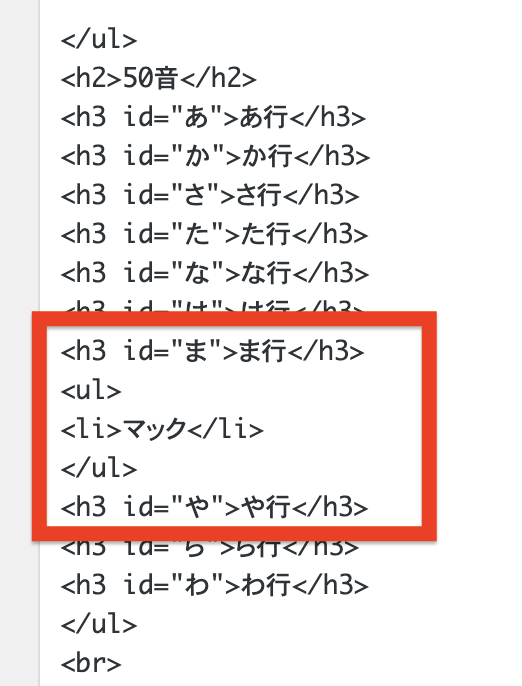
例えば『マック』であればマックの記事を制作後、新たに作成した用語のhtmlコードを、用語集の固定ページに張り付けなければなりません。


この手順を踏むと用語集に反映されるのです。

さて、最後にアンカーリンクは点線で良いのだろうか? と疑問が湧きました。アンカーリンクが黒や点線だとユーザーが気付き辛いとか言う話なんですね。
アンカーの話をしたいところなのですが、また画像が大量になったので次回に続きます。次こそ最終回になりますので宜しくお願いします。
つづく
50音&アルファベット検索リンクボタンの設定手順
① Classic Editorを有効化
② 固定ページ一覧から『Glossary(用語集)』編集をクリック
③ 編集をテキスト形式に変更
④ 50音&アルファベット検索リンクボタンhtmlコード張り付け
⑤ カスタムCSSに50音&アルファベット検索リンクボタンCSSコード張り付け










