※この記事はタカミックスの使用テーマがCocoon時代の話です。
皆さん、ご機嫌よう! タカミックスです。
今回は50音&アルファベット検索リンクボタンシリーズの最終回です。この記事ではリンクは青色か点線表記か?についてです。
記事の最後に50音&アルファベット検索リンクボタン用のhtmlソースとCSSソース張り付けておきます。
それでは行ってみまShow!
目次
点線か青色か
さて、無事に日本語一覧用&アルファベット一覧用の『CM Tooltip Glossary』設定が完了しました。
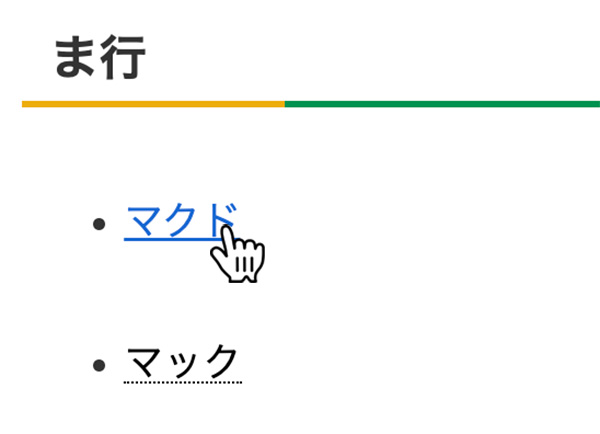
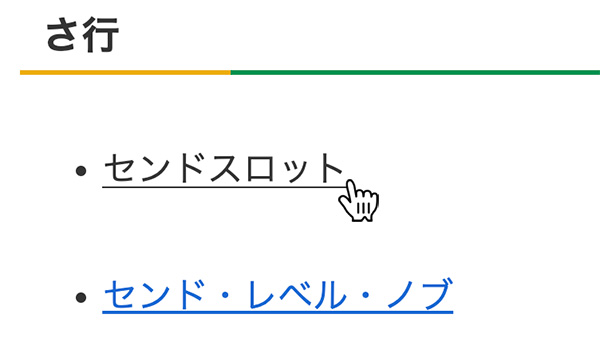
ただ用語集の単語表記って黒文字、点線アンダーラインでOKなのかな? と思いました。
リンク変更方法
これ、青色文字、青色アンダーラインのリンク表記に変更できないこともないんですね。
用語集の固定ページに作成した単語を張り付けた際に、更にその張り付けた単語にリンクを張り付けるのです。
既にリンクが張られている用語にリンクを張るのだからページ内リンクではないよな? リンク内リンクと呼べば良いのか? 用語が分からないので取り敢えずは『リンク内リンク』と呼びます。
リンク内リンク手順
①まず最初に用語を表示させてURLをコピーします。今回は『マクド』と言う用語でリンク内リンクを作成するのでマクドのURLをコピーします。

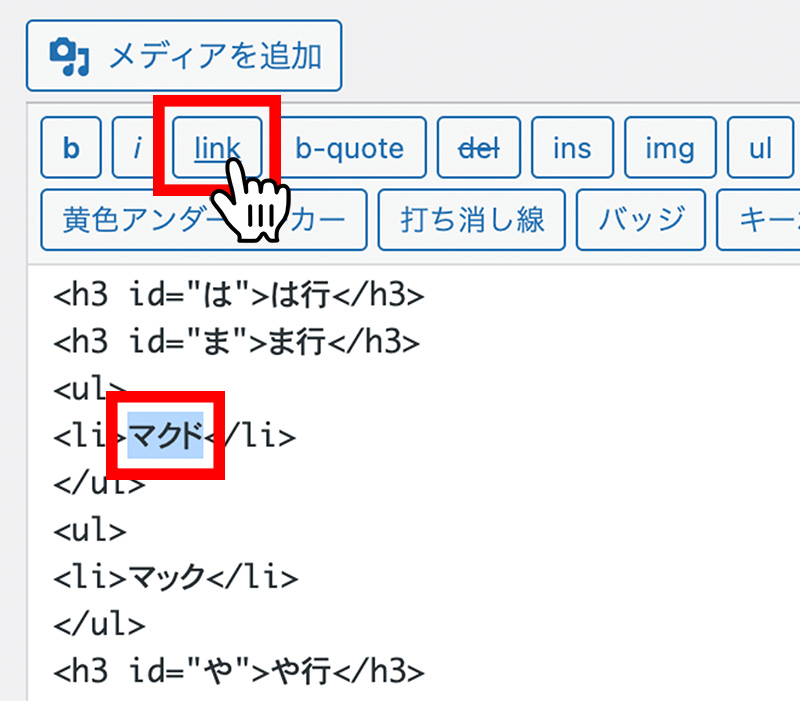
②固定ページの編集を開き、編集の中に記されているリンクを張りたい用語(今回ならマクド)を選択し、上部に表示されている『link』をクリック。

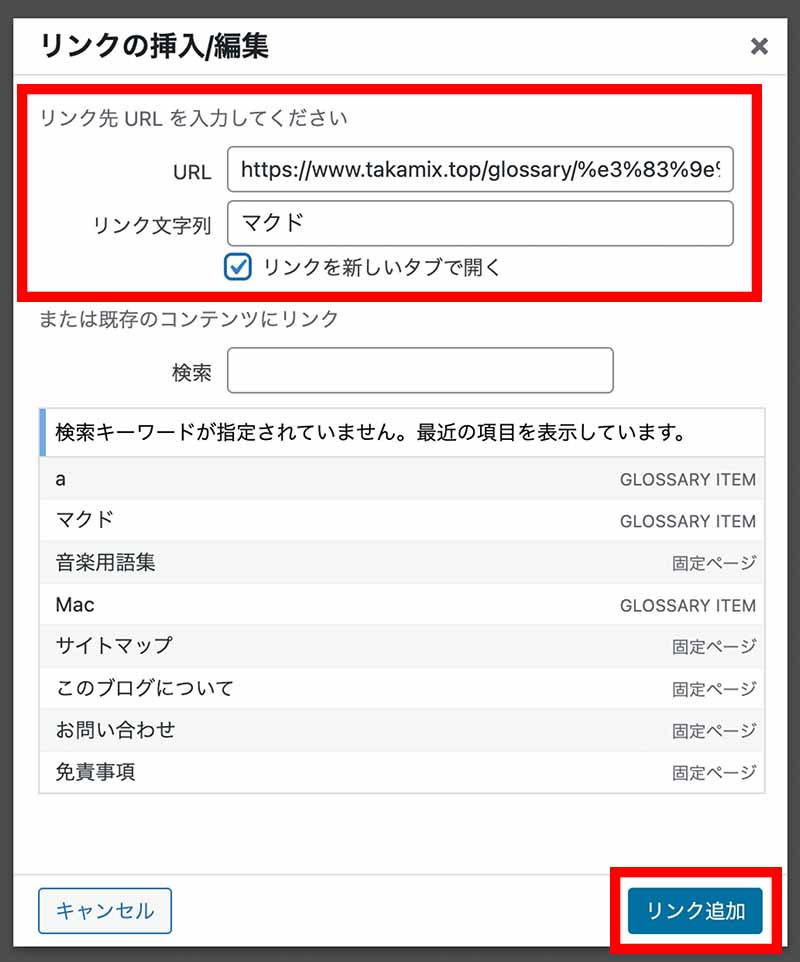
③『リンクの挿入/編集』画面が開きますので、URL内に先ほどコピーしたURL(今回ならマクドのURL)を入れます。
タカミックスは『リンクを新しいタブで開く』にもチェックを入れます。そして『リンク追加』をクリックします。

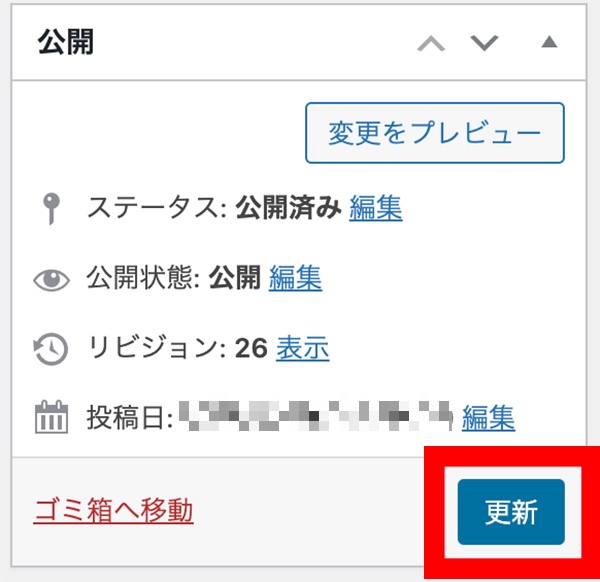
④最後に固定ページ右上にある『公開』内の『更新』をクリックで終了です。

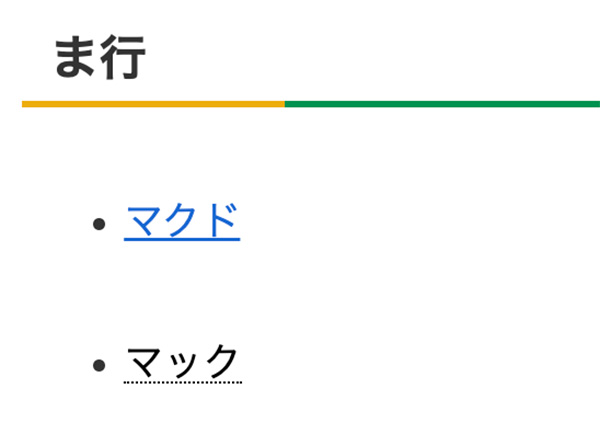
これで青色文字&青色アンダーラインでの表記に変更されました。

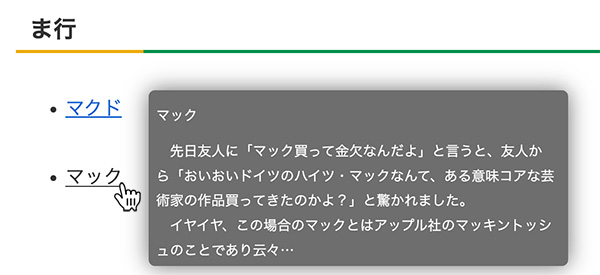
リンク内リンクはツールチップがなくなる
ただリンク内リンクの問題点はツールチップ機能が働かなくなることです。

まあ、タカミックスはツールチップはいらないので良いのですが、実際どうなんですかね? ただマウスをかざすだけで説明文が表示されるツールチップはあった方が良いもんなんですかね?
50音&アルファベット検索リンクボタンのみの設定ならOKなの?
ならリンク内リンクを設定せずに、50音&アルファベット検索リンクボタンのみの設定ならツールチップ使えるのか? となるのですが、タカミックスのテスト用ブログではツールチップは使えてるんですよ!

が、この『タカミックスの音楽情報局』ではツールチップが使えない!
それどころか用語をクリックしても解説ページに飛んで行かない!

何でだろ? もうツールチップまで調べるの面倒になってきた。
タカミックスはツールチップは画面がうるさくなるから必要ないと思ってたし、最初から青文字&青色アンダーライン表記にしてたので別に良いんですがね…
誰かタカミックスの代わりに調べてくれない?
まとめ
今回の『50音&アルファベット検索リンクボタン』の設定で、何とかhtmlとかCSSとかが髪の毛の先っちょくらいは分かる様になりました。
しかしHTMLをほんの少しとは言え学ぶとは思わなかったですな。
それでも最後に記した『50音&アルファベット検索リンクボタンのhtmlソースとCSSソース』です。
このままコピペしても問題なく『50音&アルファベット検索リンクボタン』として反映されるので安心してください、はいてますよ。
おしまい
…ってか、カテゴリーはDTMで良かったのか?
50音&アルファベット検索リンクボタンのhtmlソースとCSSソース
用語集プラグイン名
CM Tooltip Glossary
htmlソース
<h2>50音で探す</h2>
<ul class="ichiran">
<li><a href="#あ">あ行</a></li>
<li><a href="#か">か行</a></li>
<li><a href="#さ">さ行</a></li>
<li><a href="#た">た行</a></li>
<li><a href="#な">な行</a></li>
<li><a href="#は">は行</a></li>
<li><a href="#ま">ま行</a></li>
<li><a href="#や">や行</a></li>
<li><a href="#ら">ら行</a></li>
<li><a href="#わ">わ行</a></li>
</ul>
<h2>英数字で探す</h2>
<ul class="ichiran">
<li><a href="#A"> A </a></li>
<li><a href="#B"> B </a></li>
<li><a href="#C"> C </a></li>
<li><a href="#D"> D </a></li>
<li><a href="#E"> E </a></li>
<li><a href="#F"> F </a></li>
<li><a href="#G"> G </a></li>
<li><a href="#H"> H </a></li>
<li><a href="#I"> I </a></li>
<li><a href="#J"> J </a></li>
<li><a href="#K"> K </a></li>
<li><a href="#L"> L </a></li>
<li><a href="#M"> M </a></li>
<li><a href="#N"> N </a></li>
<li><a href="#O"> O </a></li>
<li><a href="#P"> P </a></li>
<li><a href="#Q"> Q </a></li>
<li><a href="#R"> R </a></li>
<li><a href="#S"> S </a></li>
<li><a href="#T"> T </a></li>
<li><a href="#U"> U </a></li>
<li><a href="#V"> V </a></li>
<li><a href="#W"> W </a></li>
<li><a href="#X"> X </a></li>
<li><a href="#Y"> Y </a></li>
<li><a href="#Z"> Z </a></li>
<li><a href="#数字">数字</a></li>
</ul>
<h2>50音</h2>
<h3 id="あ">あ行</h3>
<h3 id="か">か行</h3>
<h3 id="さ">さ行</h3>
<h3 id="た">た行</h3>
<h3 id="な">な行</h3>
<h3 id="は">は行</h3>
<h3 id="ま">ま行</h3>
<h3 id="や">や行</h3>
<h3 id="ら">ら行</h3>
<h3 id="わ">わ行</h3>
</ul>
<br>
<h2>英数字</h2>
<h3 id="A">A</h3>
<h3 id="B">B</h3>
<h3 id="C">C</h3>
<h3 id="D">D</h3>
<h3 id="E">E</h3>
<h3 id="F">F</h3>
<h3 id="G">G</h3>
<h3 id="H">H</h3>
<h3 id="I">I</h3>
<h3 id="J">J</h3>
<h3 id="K">K</h3>
<h3 id="L">L</h3>
<h3 id="M">M</h3>
<h3 id="N">N</h3>
<h3 id="O">O</h3>
<h3 id="P">P</h3>
<h3 id="Q">Q</h3>
<h3 id="R">R</h3>
<h3 id="S">S</h3>
<h3 id="T">T</h3>
<h3 id="U">U</h3>
<h3 id="V">V</h3>
<h3 id="W">W</h3>
<h3 id="X">X</h3>
<h3 id="Y">Y</h3>
<h3 id="Z">Z</h3>
<h3 id="数字">数字</h3>CSSソース
.article ul.ichiran li {
margin: 0.4em;
}
.ichiran {
list-style: none;
overflow: hidden;
padding-left: 15px;
}
.ichiran li {
border: 1px #888 solid;
padding: 6px 9px;
border-radius: 10px;
background: linear-gradient(to bottom, #ffffff 0%,#d5d5d5 100%);
box-shadow: 0 1px 2px #999;
font-weight: bold;
width: 6%;
float: left;
white-space: nowrap;
min-width: 56px;
}
.ichiran li a {
color: #333;
}









